A Responsive Website or Mobile App. that looks good but is difficult to use, is an example of great UI (User Interface) but poor UX (User Experience). However, Responsive Website or Mobile App. that is easy to use but looks terrible, is an example of great UX (User Experience) but poor UI (User Interface).
When Central Manchester University Hospitals (NHS) Foundation Trust (CMFT) merged with University Hospital of South Manchester (NHS) Foundation Trust (UHSM) to form Manchester University (NHS) Foundation Trust (MFT) in October 2017, the MFT (NHS) hospital network was going through a major rebrand which involved updating all the existing online and offline marketing channels, including the patient experience feedback surveys.
This required the rebranding and digital transformation of all the printed patient surveys into online questionnaires which were uploaded on Apple iPads (more commonly known as Tracker Devices by nurses and doctors in the medical wards and operation theatres). Hospedia, a Healthcare Software Solutions provider of bedside communication and entertainment units in UK hospitals was heavily involved in implementing my digital survey prototypes into an online patient feedback data collector.
Working in the Corporate Headquarters of MFT (NHS) under the direction of the Professor Chief Nurse, I was briefed by the Patients Experience department, Patient Advice & Liaison Service (PALS) and the Quality Improvement Programme team to work on this new User Experience (UX) and User Interface (UI) campaign.
In order to understand the problem, this UX/UI campaign involved creating a Product Strategy which consisted of carrying out primary and secondary research to conduct a competitor analysis and a customer analysis. The data collected from the research would form the Information Architecture for the product, which was essentially a SiteMap made up of a hierarchy of content for the online survey that was easy, simple and natural to navigate through. The SiteMap was then used to feed into the User-Flows which planned out the User's Journey from Point A (Enter) to Point Z (Exit).
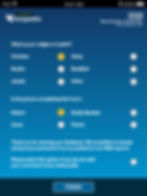
Once the User Experience (UX) research process was complete, the next step was to start the User Interface (UI) process by drafting up a few rough digital sketches and then design Low-Fidelity Wireframes and High-Fidelity Mock-Ups on Adobe XD, based on the icons and artwork of the offline printed patient surveys and the new MFT (NHS) rebranded logo and style guide.
As part of the User-Centered Design Principles, since the patient experience feedback survey app. was specifically being designed for iPads, Apple's Human Interaction Design Guidelines were implemented into my prototypes. Due to the device requirements, Google's Material Design Guidelines were not considered as they mainly focus on design principles for Android devices: smartphones, phablets and tablets.
In regards to UX and UI design principles, Apple's guidelines include 4 major design elements which need to be applied to any app. prototype as they will inevitably determine whether an app. is fully operational and successfully functional on any Apple device: smartphones (iPhone), tablets (iPad), laptops (Macbook) or desktop computers (iMac). The 4 design elements of Apple's guidelines consist of 1) Interactivity, 2) Readability, 3) Graphics and 4) Clarity.
Once the MFT (NHS) brand guidelines were implemented, the final stage was to carry out several A/B Split Tests through continuous iteration. The prototypes were then handed-off to Web Developers at Hospedia for HTML, CSS and JavaScript coding implementation. The Front-End and Back-End Developers were essentially responsible in translating my static prototypes into an online patient experience solution. Through collective team effort, we achieved our one-month goal to create an iPad App. that easily inputs optional data and collects feedback from thousands of in-patients and out-patients that visit MFT (NHS) hospitals on a daily basis, in order to improve the staff service, patient experience and ultimately increase customer satisfaction.